Chúng tôi sẽ chỉ sử dụng các công cụ miễn phí để xây dựng và vận hành Website Affiliate này. Và bạn chỉ phải trả một khoản đầu tư cực kỳ nhỏ khoảng hơn 50k/tháng (rẻ nhất) cho dịch vụ lưu trữ Hosting và được tặng tên miền miễn phí nếu bạn thực hiện theo hướng dẫn trong bài viết này.
Bạn cũng có thể sử dụng hướng dẫn này để tạo một Blog cá nhân của riêng mình
Nội dung:
1. Mua Hosting & Tên miền
Hosting là gì?
Hosting là dịch vụ lưu trữ. Về cơ bản là chúng ta thuê một không gian trên máy chủ chạy 24/7, vì vậy chúng ta có thể lưu trữ tất cả nội dung trang web của mình trên máy chủ đó để khách có thể truy cập trang web của chúng ta bất kỳ lúc nào. Và chúng ta sẽ sử dụng Hostinger là nhà cung cấp dịch vụ lưu trữ của mình.
Tên miền là gì?
Tên miền về cơ bản là tên trang web của bạn. Là địa chỉ nhà của bạn.
Nếu bạn chưa biết nên chọn tên miền nào thì cứ lấy tên của bạn là được. Đuôi tên miền là “.com, .net,.blog,.online,.vn,…”vân vân và mây mây. Nếu bạn chỉ làm một Blog cá nhân đơn giản thì bạn chọn tên miền nào cũng được…miễn là rẻ. Còn nếu bạn có kế hoạch sau này mở rộng kinh doanh, xây dựng thương hiệu cá nhân thì nên chọn “.com, .vn” vì nó khá phổ biến và được nhiều người biết đến và giá cả thì có đắt hơn chút xíu.
Kết nối tên miền và hosting
Nếu bạn Đăng ký dịch vụ lưu trữ của Hostinger và nhận tên miền miễn phí thì nó sẽ tự động kết nối đến host nên bạn không cần làm gì. Ngoài ra, Hostinger còn có nhiều ưu điểm như sau:
- MIỄN PHÍ tên miền trong một năm đầu. Đăng ký dễ dàng và tự động kết nối trên Hostinger
- MIỄN PHÍ 01 địa chỉ email với đuôi mở rộng là tên miền của bạn. Điều này giúp bạn chuyên nghiệp và uy tín hơn. Đặc biệt, nếu bạn có sử dụng Email Marketing, việc sử dụng địa chỉ email này thư của bạn sẽ được gửi thẳng đến hộp thư chính của người nhận (chứ không phải thư mục SPAM)
- MIỄN PHÍ SSL (Secure Sockets Layer). SSL là một tính năng chứng thực website của bạn. Nếu bạn vào trang web không có SSL, trên thanh công cụ sẽ hiện lên chữ “not secure” hay “không an toàn”; còn trang web có SSL sẽ hiện lên dấu khoá an toàn. Website có SSL là cần thiết và bắt buộc nếu bạn muốn có nhiều người truy cập và đọc các bài viết tuyệt vời của bạn, thậm chí nó thể hiện sự uy tín và chuyên nghiệp nếu bạn định bán/ giới thiệu sản phẩm nào đó cho độc giả của bạn.
- BĂNG THÔNG KHÔNG GIỚI HẠN (Unlimited Bandwidth) giúp duyệt Web nhanh hơn
- MIỄN PHÍ cài WordPress—nền tảng blogging lớn nhất hiện nay. Chỉ cần một cú click bạn đã có một trang WordPress chuyên nghiệp trong tích tắc.
- Chi phí thấp: Chỉ từ $1.99/tháng (chưa tới 55 ngàn đồng) là bạn đã có đủ dịch vụ cần thiết để lập một blog chuyên nghiệp. Đây là một chi phí rất thấp so với các đơn vị hosting khác.
- Hỗ trợ 24/7: Hostinger cung cấp dịch vụ hỗ trợ 24/7
- Hoàn tiền trong 30 ngày: Đặc biệt, nếu bạn không ưng với dịch vụ của Hostinger, bạn có thể liên hệ để được hoàn tiền trong 30 ngày đầu.
Trong nhiều năm qua, tôi đã xây dựng nhiều website với các nền tảng khác nhau. Và Hostinger chính là chân ái, đây là nền tảng tốt nhất, rẻ nhất và tôi sử dụng lâu nhất cho các Blog và dự án website Affiliate của mình cho đến hiện tại.
Cách để được giảm thêm 20%. Chi tiết cách đăng ký tài khoản và thanh toán
Để bắt đầu, bạn truy cập vào Hostinger, chọn gói Premium (2.49$/mo và giá có thể thay đổi trong tương lai) là đủ đáp ứng yêu cầu lập Blog cá nhân chuyên nghiệp và tiết kiệm nhất. Bấm nút Add to Cart. Vào bên trong bạn sẽ chọn kế hoạch cụ thể hơn và sẽ có giá rẻ hơn cho bạn. Đặc biệt, bạn còn được giảm thêm 20% khi truy cập Hostinger bằng cách bấm vào link liên kết trong hướng dẫn này.
Tiếp theo, bạn chọn một trong những gói dịch vụ của Hostinger
Đối với trang web đầu tiên của bạn, gói “48 months” (giảm giá còn $1.99/tháng ~ 47k) là đủ để thực hiện mọi tính năng cơ bản. Nếu bạn chưa chắc chắn với kế hoạch lâu dài thì có thể chọn gói “12months” (giảm giá $2.39 ~ 55k).
Kéo xuống dưới, điền thông tin địa chỉ email và password để tạo tài khoản Hostinger. Hoặc bạn cũng có thể tạo tài khoản với Google hoặc Facebook
Chọn phương thức thanh toán và điền thông tin thanh toán.
Bấm nút “Submit Secure Payment”
Xác nhận bằng mã OTP (nếu có). Thế là xong.
Sau khi có hosting và tên miền, Tôi sẽ hướng dẫn bạn tự tạo một website giống như TheMarketingSimple.Com, vì vậy chúng ta sẽ không sử dụng các gợi ý sẵn của Hostinger, khi bạn đã có thể tự tạo được 1 trang web, bạn sẽ có khả năng tùy biến trang web theo sở thích của bạn. Vì vậy, bây giờ bạn cứ làm theo từng bước theo hướng dẫn này để tự tạo ra một trang web của riêng mình.
2. Cài đặt WordPress
Tại thanh menu trên cùng của Hostinger. Chọn tab Home \ Bấm vào nút Setup của WordPress Starter \ Start Now
Bấm vào “Skip, I don’t want personalized experience“
Tạo tài khoản WordPress. Tôi khuyên bạn nên sử dụng địa chỉ email giống với địa chỉ email đăng ký tài khoản Hostinger. Sau đó, nhập password của bạn. Bấm nút Continue để tiếp tục
Sau đó, Hostinger sẽ cho bạn một vài gợi ý đề cài đặt Plugin. Tôi sẽ hướng dẫn bạn chi tiết những plugin cần thiết để cài đặt ở phần sau đó, vì vậy bây giờ bạn chỉ cần bấm vào “Skip, I will manage plugins later”
Tiếp theo, Hostinger cũng sẽ gợi ý cho bạn một vài Theme Chủ đề, bạn cũng hãy bấm vào “Skip, I don’t need a template”
Bạn được tặng 1 tên miền miễn phí. Chọn 1 tên miền. Tiếp theo, chọn nơi đặt máy chủ gần quốc gia mà bạn muốn website của bạn tiếp cận, có như vậy những người ở quốc gia mà bạn nhắm đến sẽ truy cập trang web của bạn nhanh hơn.
Cuối cùng, bấm vào nút Edit Website.
Cách truy cập bảng điều khiển WordPress
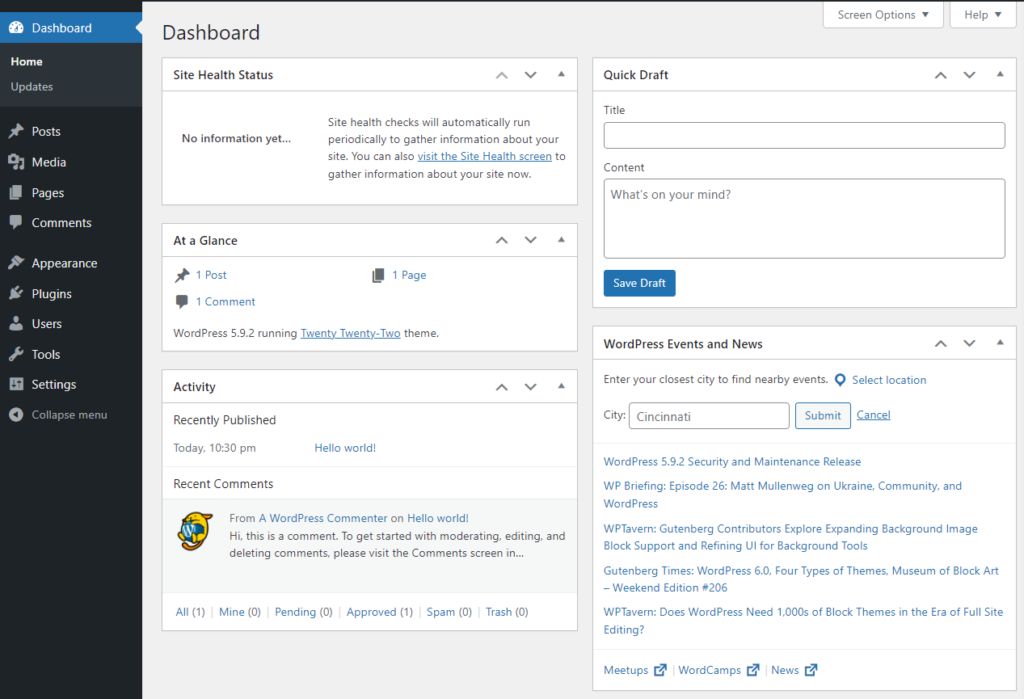
Trước tiên, hãy cùng xem qua giao diện Dashboad của bảng điều khiển WordPress

Cách 1: Mở trình duyệt web, nhập [tênmiềncủabạn.com], sau đó nhập /wp-admin rồi nhấn Enter
VD: “themarketingsimple.com/wp-admin” rồi nhấn Enter
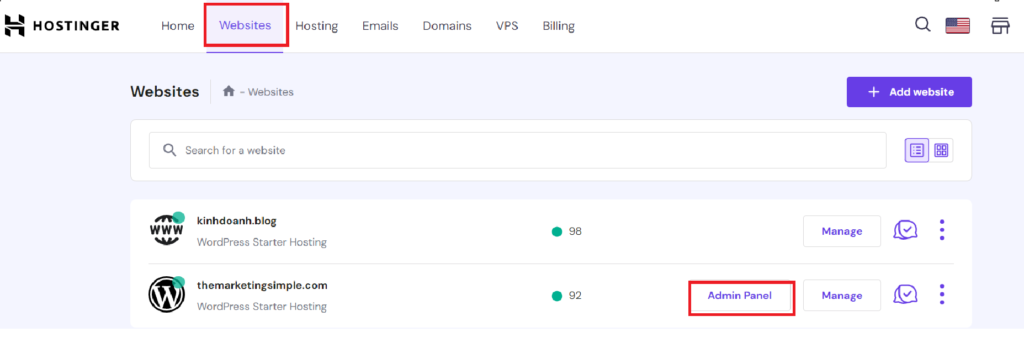
Cách 2: Truy cập vào tài khoản Hostinger của bạn, chọn Tab Website, bấm chọn Admin Panel

Cách 3: Sau khi đã truy cập vào bảng điều khiển, thêm dấu trang trên trình duyệt web. Như vậy, mỗi lần bạn muốn truy cập vào bảng điều khiển WordPress chỉ cần nhấp vào dấu trang trên trình duyệt web.
Xem xét và dọn dẹp các cài đặt có sẵn của WordPress
Oke, bây giờ bạn đang dọn vào ở trong một căn nhà mới, nó đang có một vài thứ lộn xộn và chúng ta cần dọn dẹp một chút!
Chúng ta sẽ xóa các Plugin không cần thiết, các Theme không dùng đến, ẩn hiển thị các mục điều hướng khiến cho website của bạn rối mắt và trông thật lộn xộn.
Hãy giữ mọi thứ thật đơn giản. Tôi sẽ giữ nguyên giao diện Tiếng Anh để bạn làm quen với các tên gọi của các thành phần của trang web, điều này sẽ giúp bạn dễ dàng tìm hiểu sâu hơn các kiến thức liên quan đến việc chỉnh sửa website theo ý của bạn sau này.
Ẩn hiển thị các cửa sổ không cần thiết
– Nhấp vào Dashboard (bảng điều khiển) ở đây, phía trên bên trái
– Nhấp vào Screen Options (Tùy chọn màn hình) ở đây ở phía trên bên phải
– Đảm bảo tất cả các tùy chọn này ở đây đều không được chọn. Việc này sẽ loại bỏ tất cả các cửa sổ mà chúng ta không cần.
Xóa bài đăng mẫu
– Nhấp vào Posts phía trên bên trái

– Chọn tất cả bài đăng mẫu
– Chọn Move to Bin\ Apply
– Chọn Bin \ Empty Bin để xóa vĩnh viễn
Xóa tập tin đa phương tiện
– Nhấp vào Media phía bên trái. Xóa tất cả tập tin (nếu có)
Xóa trang
– Nhấp vào Pages phía bên trái
– Chọn tất cả trang mẫu
– Chọn Move to Bin\ Apply
– Chọn Bin \ Empty Bin để xóa vĩnh viễn
Xóa Comments
– Nhấp vào Comments phía bên trái. Xóa tất cả comments (nếu có)
Xóa Giao diện không dùng đến
– Nhấp vào Appearance\Theme
– Nhấp vào Theme muốn xóa, Chọn Delete
– Xóa từng Theme và giữ lại 1 cái cuối cùng. WordPress yêu cầu chúng ta phải có ít nhất 1 Theme ở đây, vì vậy chúng ta sẽ quay lại xóa cái cuối cùng sau khi đã cài đặt Theme mà chúng ta sẽ sử dụng
Xóa Plugins không sử dụng. Nhiều Plugins không cần thiết sẽ làm giảm tốc độ trang web của bạn
– Nhấp vào Plugins phía bên trái
– Chọn tất cả Plugins và bấm vào khung Bulk actions (hành động hàng loạt) ở phía trên.
– Chọn Deactivate \ Apply
– Giữ lại Plugins LiteSpeed Cache và WPForms. Chọn cùng lúc các plugins còn lại
– Chọn Delete \ Apply
Cài đặt cơ bản Setting
– Nhấp vào Setting \General
– Site Title: nhập vào tên trang web của bạn
– Timezone: chọn khung giờ phù hợp với bạn
– Date Format: định dạng ngày
– Time Format: định dạng thời gian
– Bấm vào Save changes phía bên dưới để lưu thay đổi
Thay đổi cấu trúc URL của trang web. Về cơ bản đây là cách mặc định mà URL của chúng ta sẽ được tạo cho các bài đăng trên blog. Theo mặc định thì tên đường link của bài post sẽ rất xấu. Chúng ta sẽ cài đặt lại theo ý của chúng ta là [tên miền của trang web] rồi chuyển tiếp dấu gạch chéo rồi đến từ khóa bài đăng blog hoặc tên bài đăng blog.
– Nhấp vào Setting\Permalink
– Chọn Post name
– Chọn tiếp Custom Structure
– Xóa ký tự cuối cùng “/” (dấu gạch chéo) để có những URL đẹp cho các bài blog của mình trên website
– Bấm vào Save changes phía bên dưới để lưu thay đổi
Tắt tính năng bình luận. Thời gian đầu web mới thành lập, đa số các bình luận đều là Spam và Quảng cáo. Để không phải mất thời gian để xử lý các bình luận đó, bạn nên tắt nó đi. Bạn có thể mở nó lên lại bất kỳ lúc nào bạn muốn.
– Nhấp vào Setting\Discustion
– Bỏ chọn mục “Allow people to submit comments on new posts”
– Bấm vào Save changes phía bên dưới để lưu thay đổi
3. Cài đặt Theme
– Nhấp vào Appearance\Theme
– Bấm vào Add News
– Tìm Theme OceanWP. Nếu bạn không nhìn thấy ở trang đầu, bạn chỉ cần gõ vào ô tìm kiếm “OceanWP”. Đây là một Theme đẹp với đầy đủ các tính năng cần thiết cho một Blog đơn giản hay một trang web tiếp thị liên kết.
– Bấm vào Install để cài đặt
– Bấm vào Active để kích hoạt
– Bấm vào Enable auto-updates để cập nhật tự động
– Xóa Theme còn lại mà ở bước dọn dẹp chúng ta chưa xóa được.
4. Cài đặt Plugin
– Nhấp vào Plugins phía bên trái
– Bấm vào Add News
Cài đặt Plugin Elementor
Là một trình tạo trang trực quan cho phép chúng ta sử dụng tính năng kéo và thả khi tạo trang web của mình, điều này khiến mọi thứ trở nên rất, rất dễ dàng. Và đây cũng là trình tạo trang phổ biến nhất cho WordPress.
– Bấm vào Install Now để cài đặt
Cài đặt Plugin Ocean Extra
Đây giống như một tiện ích mở rộng cho chủ đề mà chúng tôi đã cài đặt trước đó, cung cấp cho chúng ta thêm một số tùy chọn thiết kế.
– Bấm vào Install Now để cài đặt
Quay lại mục Plugin và bật cập nhật tự động cho tất cả các plugins. Các plugin về cơ bản bạn có thể vô hiệu hóa hoặc kích hoạt chúng sau khi cài đặt. Và bạn luôn có thể nhận thấy chúng có được kích hoạt hay không bằng cách nhìn vào nền của plugin. Nếu có màu xanh nhạt thì có nghĩa là plugin này hiện đã được kích hoạt và tất cả những plugin khác có nền trắng đều không được kích hoạt
Chúng ta sẽ cài đặt thêm một vài Plugin khác nữa, nhưng chúng ta sẽ cài đặt nó sau trong quá trình chúng ta thiết kế để đảm bảo bạn biết được tính năng và tác dụng của từng Plugin mà chúng ta sẽ sử dụng.
5. Sơ đồ cấu trúc Blog/Affiliate Marketing
6. Tạo Trang chủ
Trang chủ mà tôi sẽ hướng dẫn bạn cách xây dựng, rất dễ, rất đơn giản, rất rõ ràng.
Trên cùng, ở bên trái sẽ có 1 logo, bên phải sẽ là các liên kết khác để truy cập nhanh vào trang Blog, trang Giới thiệu, trang Liên hệ, hoặc bất kỳ liên kết nào bạn muốn.
Tiếp theo phía dưới sẽ là phần tiêu đề kêu gọi khán giả đăng ký email, một khung điền email, bên phải là hình ảnh minh họa hấp dẫn.
Sau đó, ở bên dưới phần hình ảnh của Trang chủ, chúng ta sẽ có các bài viết được sắp xếp dạng lưới, khi khán giả nhấp vào bài viết sẽ đọc được toàn bộ nội dung của bài viết.
Trang Blog/Web mà chúng ta sắp xây dựng sẽ giống như ảnh dưới đây.

Tiêu chí của chúng ta là giữ mọi thứ thật đơn giản.
– Nhấp vào Pages phía bên trái
– Bấm vào Add News
– Đặt tên trang là “Trang chủ”
– Bấm vào biểu tượng “O” ở trên cùng bên phải (Page Settings & Styling). Tại mục General \ Content Layout (Bố cục nội dung), thay đổi cài đặt này từ Default (Mặc định) thành 100% Fill Width (100% toàn bộ chiều rộng)
– Trong Paddings. Bấm vào Disable để tắt paddings
– Vào danh mục Title phía bên trái. Trong Display Page Title, bấm vào Disable để tắt Tiêu đề
– Nhấp vào Publish
– Nhấp một lần nữa Publish để Xuất bản
Kiểm tra kết quả bằng cách Truy cập vào trang Tổng quan bằng cách nhấp vào biểu tượng có ký hiệu chữ “W”
Tại danh mục Pages đã xuất hiện Trang chủ mà chúng ta vừa tạo xong.
Cài đặt Trang chủ là trang xuất hiện đầu tiên khi gõ tên miền của bạn
– Đi đến Setting \ Reading
– Trong Your homepage displays. Chọn A static page (một trang tĩnh)
– Homepage: chọn Trang chủ
– Bấm vào Save changes phía bên dưới để lưu thay đổi
– Kiểm tra kết quả bằng cách vào Pages. Phía sau tên trang chủ sẽ xuất hiện “-Front Page”, điều này có nghĩa là trang này được chỉ định làm Trang chủ.
Tùy chỉnh trang chủ
– Trong Pages. Nhấp vào trang chủ. Phía trên cùng, bấm vào nút Edit with Elementor. Elementor là trình tạo trang mà chúng ta đã cài đặt trước đó.
– Nhấp vào dấu cộng (+), chọn biểu tượng hai cột (2 cột).
– Tại trình chỉnh sửa bên trái, nhấp vào biểu tượng chín dấu chấm ngay góc trên bên trái. Xuất hiện các phần tử khác nhau mà chúng ta có thể kéo vào.
Tùy chỉnh Tiêu đề
– Nhấp và giữ, kéo Title vào cột đầu tiên. Nhập nội dung tiêu đề. ví dụ “Chào mừng đến Blog của tôi”
Đổi màu tiêu đề
Màu mặc định đi kèm với Theme này là màu xanh lam, để đổi thành màu xám gần như đen. chúng ta làm như sau:
– Nhấp vào Tiêu đề. Bên tay trái xuất hiện bảng Edit Heading.
– Chọn tab Style
– Bấm vào Text Colour. Sau đó chọn màu bạn muốn.
Để cài đặt màu mặc định cho toàn bộ trang web
Bạn không muốn thay đổi màu cho từng thành phần. Điều chúng ta muốn là thiết lập một số màu chung, để khi chúng ta thêm mới thành phần thì không phải lặp lại thao tác chọn màu nữa.
– Tại trình chỉnh sửa, nhấp vào biểu tượng bánh hamburger (3 dấu gạch ngang), phía trên bên trái
– Bấm chọn Site Settings \ Global Colours.
– Đổi màu cho các lựa chọn sau:
- Primary – màu tiêu đề chính: 252525 (màu đen)
- Secondary – màu tiêu đề phụ: 252525 (màu đen)
- Text – màu văn bản: 252525 (màu đen)
- Accent – màu nhấn: 00B150 (màu xanh lá sáng)
– Bấm vào nút + ADD COLOUR để thêm màu.
- Đặt tên gợi nhớ: background 1: 181F1C (màu xám)
– Bấm vào nút UPDATE
(Bảng màu được sử dụng cho trang web mẫu)
Công cụ chọn bảng màu cho trang web chuyên nghiệp
– Truy cập vào website coolors.co
– Nhấp vào nút Start the generator và sau đó bạn có thể thiết lập màu sắc của mình ở đây. Để giữ tiêu chí đơn giản ban đầu, chúng ta sẽ chỉ cần 3 màu khác nhau. Hiện tại, mặc định đang có 5 màu, chúng ta sẽ bấm vào dấu X để xóa bớt 2 màu.
– Nhấn vào Dấu cách trên bàn phím, cho đến khi bạn tìm được 3 màu bạn muốn.
– Nhấp vào biểu tượng cái khóa nếu bạn thích một màu cụ thể, sau đó nhấn vào thanh Dấu cách, nó chỉ chuyển sang các màu khác phù hợp với màu đầu tiên chúng ta đã chọn.
– Nhấp vào biểu tượng copy để sao chép mã màu, sau đó dán vào (Ctrl + V) các lựa chọn màu sắc tương ứng trong phần Site Settings \ Global Colours.
Để cài đặt Định dạng Font chữ mặc định cho toàn bộ trang web
– Nhấp vào dấu mũi tên bên trái để Quay lại trình chỉnh sửa Site Settings.
– Chọn Global Fonts
– Bấm vào biểu tượng cây bút để Định dạng fonts chữ cho các lựa chọn sau:
- Primary (tiêu đề chính)
- Secondary (tiêu đề phụ)
- Text (văn bản)
- Accent (điểm nhấn)
– Xuất hiện bảng Typography. Định dạng font chữ bạn muốn:
- Family (fonts chữ): ví dụ Roboto hoặc Open Sans (chúng ta nên dùng thống nhất 1 fonts chữ cho toàn bộ trang web để giữ mọi thứ đơn giản)
- Size (kích thước văn bản) : không thay đổi
- Weight (in đậm) không thay đổi
- Transform: không thay đổi
- Style: không thay đổi
- Decoration: không thay đổi
- Line-Height: không thay đổi
- Letter Spacing: không thay đổi
- Word Spacing: không thay đổi
Đổi kích cỡ chữ của tiêu đề
– Nhấp vào Tiêu đề. Bên tay trái xuất hiện bảng Edit Heading.
– Chọn tab Style
– Bấm vào Typography.
- Size: Nhấn giữ chuột và kéo sang phải để thay đổi kích cỡ chữ to dần theo ý muốn
- Weight (in đậm): 700 hoặc theo ý muốn
- Line-Height (chiều cao của dòng): nhấn giữ chuột và kéo sang phải theo ý muốn
– Bấm vào nút UPDATE
Tùy chỉnh Văn bản
– Tại trình chỉnh sửa bên trái, nhấp vào biểu tượng chín dấu chấm ngay góc trên bên trái. Xuất hiện các phần tử khác nhau mà chúng ta có thể kéo vào.
– Nhấp và giữ, kéo Text Editor vào bên dưới tiêu đề chính. Nhập nội dung. ví dụ “Đăng ký email để nhận bản tin mới nhất từ tôi”
Đổi kích cỡ chữ văn bản
– Nhấp vào văn bản. Bên tay trái xuất hiện bảng Edit Text Editor.
– Chọn tab Style
– Bấm vào Typography.
- Size: Nhấn giữ chuột và kéo sang phải để thay đổi kích cỡ chữ to dần theo ý muốn
- Weight (in đậm): theo ý muốn
- Line-Height (chiều cao của dòng): nhấn giữ chuột và kéo sang phải theo ý muốn
– Bấm vào nút UPDATE
Tạo khung điền email
(chỉ giữ lại khung đăng ký email)
– Tại trình chỉnh sửa bên trái, nhấp vào biểu tượng chín dấu chấm ngay góc trên bên trái. Xuất hiện các phần tử khác nhau mà chúng ta có thể kéo vào.
– Cuộn xuống dưới để đến phần WordPress. Bấm vào dấu mũi tên và sau đó tìm MailChimp
– Nhấp và kéo MailChimp vào dưới phần văn bản trên trang chủ
– Tại bảng chỉnh sửa MailChimp.
- Xóa nội dung của Title (tiêu đề),
- Xóa nội dung của Text (văn bản),
- Xóa nội dung của GDPR Field Label (chấp nhận điều khoản GDPR),
- Thay đổi văn bản cho nút tại phần Submit Text thành “Đăng ký” hoặc theo ý muốn
– Để kéo khung điền email gần hơn với văn bản ở trên. Tại bảng chỉnh sửa MailChimp. Bấm vào Advanced. Thay đổi Margin và Padding
- Margin: Bấm vào biểu tượng Link values together để hủy liên kết các giá trị top – right – bottom – left. Nhập vào dấu mũi tên xuống tại khung Top để giảm khoảng cách trên cùng xuống (khoảng -25 đến -30 hoặc tùy ý). Bấm nút APPLY.
– Bấm vào nút UPDATE
Đổi màu cho nút bấm “Đăng ký” thành màu nhấn đồng bộ của website (cấp độ WordPress)
– Copy tên miền của bạn và dán vào một cửa sổ mới, cùng trình duyệt web đang sử dụng.
– Bạn thấy trình tùy chỉnh của WordPress ngay phía bên dưới tên miền. Bấm vào Customize.
– Đi đến General Options \ General Styling để thiết lập màu mặc định cho WordPress.
- Primary Colour: quay lại bảng màu và copy mã màu nhấn, dán vào đây.
- Hover Primary Colour: khi bạn di chuột đến nút bấm, màu Primary Colour sẽ được đổi thành màu của Hover Primary Colour. Tthường thì chúng ta sử dụng màu đậm hơn màu nhấn một chút. Bạn có thể dán mã màu nhấn vào đây, và chọn vùng màu tối hơn một chút để thay thế màu hiện tại.
– Cuộn xuống dưới để đến Links colour
- Colour (màu của link liên kết): chúng ta chọn mã màu 252525
- Colour Hover (màu nhấn): chúng ta chọn mã màu 00B150
– Bấm vào nút Publish, phía trên cùng.
Kết nối khung đăng ký email với tài khoản MailChimp (hướng dẫn riêng)
Để mỗi khi ai đó để lại email, địa chỉ đó sẽ được chuyển đến danh sách email của bạn trên MailChimp và bạn có thể gửi cho họ chuỗi email hoặc bản tin mới của bạn
Xóa khung đăng ký email
Nếu hiện tại bạn chưa cần thu thập email thì có thể xóa khung đăng ký email bằng cách:
– Bấm vào biểu tượng cây bút, phía bên phải khung email.
– Chọn Delete.
Chèn hình ảnh minh họa thu hút
Ban đầu, chúng ta đã tạo bố cục 2 cột, bạn nhớ chứ. Cột đầu tiên là phần tiêu đề và khung đăng ký email. Cột thứ 2 chúng ta sẽ chèn hình ảnh thu hút. Đó có thể là hình của một nhân vật đẹp, chuyên nghiệp hoặc bất cứ hình ảnh nào mà bạn muốn.
Cách tìm hình ảnh miễn phí bản quyền
Cách 1: Truy cập website Pexels.com
– Gõ từ khóa miêu tả hình ảnh bạn muốn tìm. Nhấp vào hình
– Bấm vào Free download. Chú ý đừng chọn Original (kích thước gốc) vì nó quá lớn sẽ làm giảm tốc độ tải trang web của bạn. Chúng ta sẽ chọn Large để phù hợp hơn.
Cách 2: Một trang khác mà bạn có thể sử dụng là unsplash.com,
Cách xóa nền cho ảnh
Cách 1: Dùng Canva.com (bản pro). Xóa nền là tính năng chuyên nghiệp của Canva, bạn phải nâng cấp lên bản trả phí để dùng. Ngoài ra, bạn có thể thiết kế tất cả mọi thứ rất dễ dàng từ logo, banner, hình bài đăng cho mạng xã hội bằng việc tùy chỉnh các mẫu thiết kế có sẵn. Sẽ rất đáng giá với một số tiền nhỏ để sử dụng tất cả các tính năng ở đây nếu bạn làm online marketing cho doanh nghiệp trực tuyến của bạn.
– Bấm vào Upload, tại thanh công cụ bên trái để tải ảnh của bạn lên
– Bấm vào Edit photo, tại thanh công cụ phía trên cùng
– Bấm vào BG Remover, phía trên bên trái.
– Để tải ảnh xuống. Bấm vào nút Share phía trên bên phải. Bấm Download. Tick chọn Transparent background (nền trong suốt). Bấm nút Download.
Sử dụng Canva bạn sẽ có hình ảnh định dạng PNG với chất lượng tốt.
Cách 2: Truy cập Remove.bg
Một lựa chọn thay thế Canva để sử dụng tính năng xóa nền miễn phí là Remove.bg, tuy nhiên chất lượng ảnh sẽ kém hơn một chút, nhưng nếu chúng ta muốn xây dựng một trang Blog cá nhân thì cũng rất được và tiết kiệm. Trong trường hợp bạn muốn chất lượng ảnh cao hơn (định dạng HD) thì phải nâng cấp lên bản trả phí.
– Bấm vào nút Upload Image, hoặc kéo file ảnh vào. Nó sẽ tự động xóa nền.
– Bấm nút Download để tải ảnh về và chọn nơi lưu chúng trên máy tính.
Tải ảnh lên trang chủ
– Quay lại trình chỉnh sửa Elementor bằng cách bấm vào biểu tượng chín dấu chấm
– Nhấn, giữ và kéo biểu tượng Image vào cột thứ 2 bên cạnh cột tiêu đề trên trang chủ
– Bấm vào Choose Image
– Kéo ảnh vào. Hoặc bấm Upload files, tìm đến nơi đã lưu hình ảnh, chọn ảnh đã xóa nền ở bước trước đó.
– Chọn ảnh, sau đó bấm Save, phía dưới bên phải.
Xóa khoảng cách giữa ảnh nhân vật và ranh giới của banner.
– Bấm vào biểu tượng cây bút góc trên bên phải của hình ảnh, xuất hiện trình chỉnh sửa Edit Image.
– Trong Tab Advanced.
– Mục Layout. Margin: giữ nguyên liên kết giữa các giá trị. Giảm giá trị bằng cách nhấp vào dấu mũi tên đi xuống. Bạn có thể thấy hình ảnh lớn hơn, cho đến khi ảnh sát mép đường viền của banner là đẹp.
Căn chỉnh 2 cột vào giữa trang
– Phía trên đường viền giữa 2 cột (cột tiêu đề và cột hình ảnh). Bấm vào biểu tượng sáu dấu chấm để mở trình chỉnh sửa Edit Section, xuất hiện bên trái.
– Trong Tab Layout. Đi đến Vertical Align (căn chỉnh dọc): thay đổi từ Default thành Middle
Tạo dải chuyển màu chuyên nghiệp cho phần banner của trang chủ
Cài đặt dải chuyển màu xám nhạt đến trắng, bắt đầu từ dưới lên như trang web mẫu
– Phía trên đường viền giữa 2 cột (cột tiêu đề và cột hình ảnh). Bấm vào biểu tượng sáu dấu chấm để mở trình chỉnh sửa Edit Section, xuất hiện bên trái.
– Trong Tab Style. Mục Background Type. Nhấp vào biểu tượng chuyển màu.
- Colour: chọn màu đầu tiên là màu trắng hoàn toàn
- Second Colour: chọn màu tiếp theo là màu xám nhạt
– Trong Tab Layout. Đi đến Stretch Section. Bật tính năng này để kéo dãn dải màu đều khắp chiều rộng của banner.
– Bấm vào nút UPDATE
Tạo bố cục dạng lưới cho các bài đăng hiển thị trên trang chủ
Bước 1: Cài đặt plugin The Post Grid
Chúng ta sẽ cài đặt plugin The Post Grid để có được tính năng hiển thị dạng lưới như ý muốn
– Tại bảng điều khiển Dashboard (bảng điều khiển WordPress).
– Nhấp vào Plugins phía bên trái
– Bấm vào Add News
– Tìm The Post Grid và bấm nút Install Now để cài đặt. Bấm Activate để kích hoạt tính năng.
– Cuộn xuống dưới. Bấm nút Save Changes để lưu thay đổi.
– Quay lại danh sách Plugin để bật cập nhật tự động Enable auto – updates
– Kiểm tra đảm bảo tất cả plugin đều ở chế độ tự động update (hiển thị dòng chữ Disable auto – update)
Bước 2: Tạo khung bố cục
– Vào Pages \ Chọn Edit with Elementor với Trang chủ.
– Nhấp vào biểu tượng dấu cộng (+) bên dưới banner
– Chọn biểu tượng một cột
– Nhấp vào biểu tượng chín dấu chấm tại trình chỉnh sửa Elementor, góc trên bên phải. Sau khi cài plugin The Post Grid, bây giờ trình chỉnh sửa đã xuất hiện tính năng TPG Grid Layout.
– Nhấn giữ và kéo thả biểu tượng TPG Grid Layout vào vùng một cột vừa tạo. Xuất hiện trình chỉnh sửa Edit TPG-Grid Layout.
Bước 3: Thay đổi một số cài đặt theo ý muốn.
Bạn có thể vừa thực hành vừa quan sát sự thay đổi với từng thao tác của bạn bằng cách tải lên một vài bài đăng mẫu để hiển thị trên trang chủ. Bạn có thể xóa chúng khi bạn hoàn thành cài đặt và đăng bài đăng chính thức của bạn.
B3.1 Để ẩn hiển thị tiêu đề và dữ liệu meta trên trang chủ
Trong tab Settings – trình chỉnh sửa Edit TPG-Grid Layout.
– Mục Field Selection.
- Bỏ chọn Section Title (tiêu đề phần tử).
- Bỏ chọn Meta Data (dữ liệu meta)
B3.2 Tùy chỉnh hiệu ứng cụm từ Read More (Đọc thêm)
Để thêm biểu tượng đằng sau cụm từ Read More (Đọc thêm)
Trong tab Settings – trình chỉnh sửa Edit TPG-Grid Layout.
– Mục Read More.
- Button Style: thay đổi kiểu mặc định là Default form style thành Only Text Button.
- Show Button Icon: nhấp vào để bật tính năng hiển thị biểu tượng lên. Bấm vào dấu cộng Choose Icon để chọn Icon. Chúng ta muốn biểu tượng dấu mũi tên, vì vậy hãy gõ tìm “arrow”, chọn biểu tượng mình muốn, bấm vào nút Insert. Xuất hiện biểu tượng dấu mũi tên đã chọn phía sau chữ Read More (Xem tiếp) trên bài đăng tóm tắt tại trang chủ.
Để đổi màu cho liên kết Read More và biểu tượng đi kèm thành màu nhấn đồng bộ của website
Trong tab Style – trình chỉnh sửa Edit TPG-Grid Layout.
– Mục Read More.
- Text Colour: nhấp vào biểu tượng quả địa cầu. Hiển thị bảng màu, chọn màu nhấn của website.
B3.3 Tùy chỉnh cho Tiêu đề bài đăng
Trong tab Style -trình chỉnh sửa Edit TPG-Grid Layout.
– Mục Post Title
Chúng ta muốn đổi màu cho Tiêu đề bài đăng khi chúng ta di chuyển chuột đến phần tiêu đề thành màu nhấn đồng bộ của website
- Đi đến Alignment. Chọn Hover
- Title Colour on Hover: nhấp vào biểu tượng quả địa cầu. Hiển thị bảng màu, chọn màu nhấn của website.
Chúng ta muốn đổi kích thước cỡ chữ của Tiêu đề
- Đi đến Typography \ Size: nhấn và kéo sang phải để tăng kích thước cỡ chữ
B3.4 Tùy chỉnh cho văn bản phía dưới tiêu đề bài đăng
Để giới hạn ký tự hiển thị trên bài đăng tóm tắt tại trang chủ
Trong tab Settings – trình chỉnh sửa Edit TPG-Grid Layout.
– Mục Excerpt / Content. Cài đặt số lượng ký tự văn bản hiển thị của từng bài đăng trên trang chủ tại Excerpt Limit khoảng 170 ký tự
Để thay đổi kích thước văn bản của tiêu đề bài đăng trên trang chủ
Trong tab Style – trình chỉnh sửa Edit TPG-Grid Layout.
– Mục Excerpt / Content
- Đi đến Typography \ Size: nhấn và kéo sang phải để tăng cỡ chữ, kéo sang trái để giảm cỡ chữ
B3.5 Tùy chỉnh hiển thị của các bài đăng tóm tắt tại trang chủ
Để tạo các góc bo tròn cho bài đăng trên trang chủ
Trong tab Style – trình chỉnh sửa Edit TPG-Grid Layout.
– Đi đến Card (Post Item)
- Card Border Radius: bấm vào dấu mũi tên hướng lên để thay đổi giá trị (khoảng 20)
Để tạo bóng hộp cho bài đăng trên trang chủ
Trong tab Style – trình chỉnh sửa Edit TPG-Grid Layout.
– Đi đến Card (Post Item)
- Box Shadow: bấm vào biểu tượng cây bút và chính sửa ở đây. Giữ nguyên mặc định cũng khá ổn.
Bấm vào nút UPDATE
Bước 4: Thêm tiêu đề và tùy chỉnh tiêu đề cho phần lưới bài đăng
Quay lại trình chỉnh sửa với Elementor
– Nhấp vào biểu tượng chín dấu chấm tại trình chỉnh sửa Elementor, góc trên bên phải.
– Nhấn giữ và kéo thả biểu tượng Title vào vùng dưới banner và trên lưới các bài đăng.
– Tại Tab Content: Đặt tên cho phần này là “Bài viết phổ biến”, “ Bài viết đọc nhiều”,…tương tự như vậy tùy bạn
– Tại Tab Style: Đi đến Typography \ Size: nhấn và kéo sang phải để tăng kích thước cỡ chữ (khoảng 36). Weight (in đậm cỡ 700)
– Tại Tab Advanced: Đi đến Layout \ Margin. Hủy liên kết các giá trị. Bấm vào dấu mũi tên lên xuống của phần Bottom để điều chỉnh khoảng cách của tiêu đề với phần lưới bài đăng phía dưới (khoảng 10 pixel)
Bước 5: Chỉnh khoảng cách của Section phần bài đăng
– Bấm vào biểu tượng sáu dấu chấm của phần Section bài đăng đang thiết kế. Xuất hiện trình chỉnh sửa Edit Section.
– Tại Tab Advanced: Đi đến Advanced\ Margin. Hủy liên kết các giá trị. Bấm vào dấu mũi tên lên xuống để điều chỉnh khoảng cách của Section đang tùy chỉnh với các section khác (gợi ý cài đặt top: 30, Bottom: 100)
Chúng ta có thể xem trước website của chúng ta hiển thị như thế nào sau các cài đặt bằng cách nhấp vào biểu tượng con mắt ở phía dưới cùng, bên trái của trình chỉnh sửa Edit Section.
7. Tạo Trang Blog
Nơi bạn có thể xem tổng quan về tất cả các bài đăng trên blog với các danh mục khác nhau. Chúng ta có một Thanh bên (Sidebar) ở bên phải. Đây sẽ là nơi bạn có thể nói về bản thân và một phần đăng ký Bản tin khác, một số liên kết mạng xã hội và sau đó là Bài đăng gần đây.
Ở dưới cùng, bạn có thể thấy các bài đăng được đề xuất có liên quan đến bài đăng đang đọc tại đây.
Truy cập bảng điều khiển WordPress – Dashboard
– Nhấp vào Pages phía bên trái
– Bấm vào Add News
– Đặt tên trang là “Blog”
– Bấm vào biểu tượng “O” ở trên cùng bên phải (Page Settings & Styling). Tại mục General \ Content Layout (Bố cục nội dung), thay đổi cài đặt này từ Default (Mặc định) thành 100% Fill Width (100% toàn bộ chiều rộng)
– Trong Paddings. Bấm vào Disable để tắt paddings
– Vào danh mục Title phía bên trái. Trong Display Page Title, bấm vào Disable để tắt Tiêu đề
– Nhấp vào Publish
– Nhấp một lần nữa Publish để Xuất bản
Kiểm tra kết quả bằng cách Truy cập vào trang Tổng quan bằng cách nhấp vào biểu tượng có ký hiệu chữ “W”
Tại danh mục Pages đã xuất hiện trang Blog mà chúng ta vừa tạo xong.
Nói cho WordPress biết đây là trang Blog của chúng ta
– Đi đến Setting \ Reading
– Trong Your homepage displays. Chọn A static page (một trang tĩnh)
– Posts page: chọn Blog
– Bấm vào Save changes phía bên dưới để lưu thay đổi
– Kiểm tra kết quả bằng cách vào Pages. Phía sau tên trang Blog sẽ xuất hiện “- Posts Page”, điều này có nghĩa là trang này được chỉ định làm trang bài đăng.
– Click chuột phải vào View, chọn Open link in new Tab để xem hiển thị của trang Blog hiện tại như thế nào.
Tùy chỉnh trang tổng quan Blog
– Bạn đang ở trong trang Blog (nếu chưa thì bạn có thể truy cập bằng cách vào Pages \ trang Blog\ Click chuột phải vào View, chọn Open link in new Tab)
– Bạn thấy trình tùy chỉnh của WordPress ngay phía bên dưới tên miền. Bấm vào Customize. Các tùy chỉnh này sẽ được cài đặt thông qua trình chỉnh sửa của WordPress (không phải Elementor).
Thay kiểu trang Blog từ hình ảnh lớn thành hình ảnh thu nhỏ
– Sau khi Bấm vào Customize ở trên cùng của trang web, xuất hiện trình chỉnh sửa WordPress.
– Đi đến và truy cập mục Blog.
– Bấm vào Blog Entries.
– Thay đổi Blog Style từ Large Image thành Thumbnail (hình ảnh lớn thành hình ảnh thu nhỏ), trông giao diện đã gọn gàng và đẹp hơn rồi.
Để ẩn tiêu đề “Blog”
Quay lại menu chính bằng cách bấm vào mũi tên quay lại, 2 lần.
– Đi đến và truy cập mục General Options
– Bấm vào Page Title
– Ẩn tiêu đề “Blog” bằng cách tại Visibility. Thay đổi từ Show On All Devices thành Hide On all devices
Để tùy chỉnh văn bản trên Blog
Quay lại menu chính bằng cách bấm vào mũi tên quay lại, 2 lần.
– Đi đến và truy cập mục Typography
– Để tùy chỉnh văn bản trên Blog. Bấm vào Body
- Cài đặt font chữ mặc định – Font Family: nhập font chữ đồng bộ với trang chủ (Roboto/Open Sans)
- Điều chỉnh kích thước văn bản – Font Size: 14px
Tùy chỉnh Sidebar (thanh bên) của trang Blog
Quay lại menu chính bằng cách bấm vào mũi tên quay lại, 2 lần.
– Đi đến và truy cập mục Widget
– Bấm vào Default Sidebar
– Bấm vào nút Got it
– Xóa những thứ được cài đặt sẵn. Nhấp vào dấu ba chấm và Delete. Cuối cùng, chúng ta chỉ còn biểu tượng dấu cộng ở đây.
– Nhấp vào biểu tượng dấu cộng để thêm các thành phần của Thanh bên.
- Để thêm khung tìm kiếm nội dung trên Blog, gõ tìm và chọn Search.
- Để thêm phần giới thiệu gồm ảnh đại diện, tên thương hiệu và các liên kết xã hội. Tìm kiếm và chọn About me. Xuất hiện trình tùy chỉnh các thành phần của About me gồm Title (tiêu đề), Image URL (bạn cần tải ảnh đại diện lên Media và copy link để dán vào đây), Name (tên thương hiệu của bạn), Description (mô tả), các liên kết mạng xã hội (facebook, instagram, linkedIn,…)
- Để thêm khung đăng ký email. Tìm kiếm và chọn MailChimp. Xuất hiện trình tùy chỉnh các thành phần của MailChimp gồm Title (tiêu đề, Text (mô tả), GDPR Field Label (xóa nội dung trong khung này).
- Để thêm mục các bài đăng gần đây. Tìm kiếm và chọn thêm Recent. Nhập số lượng bài đăng muốn hiển thị vào mục Number (khoảng 6 là được).
– Bấm vào nút Publish phía trên cùng để xuất bản.
Để thay đổi cỡ chữ tiêu đề trong Sidebar. Quay lại menu chính bằng cách bấm vào mũi tên quay lại, 2 lần.
– Đi đến và truy cập mục Sidebar Widget Heading.
– Font Size: 18px
Để thay đổi cỡ chữ văn bản trong Sidebar. Quay lại menu chính bằng cách bấm vào mũi tên quay lại, 2 lần.
– Đi đến và truy cập mục Widget
– Font Size: 14px
– Bấm vào nút Publish phía trên cùng để xuất bản.
8. Tạo Trang bài đăng
– Truy cập website của bạn bằng cách gõ tên miền của bạn. Bấm vào Customize ở trên cùng của trang web, xuất hiện trình chỉnh sửa WordPress.
– Đi đến và truy cập mục Blog
– Bấm vào Single Post
Để ẩn thời gian bài đăng, danh mục bài đăng, bình luận.
– Đi đến Meta
- Bỏ chọn Comments (bình luận)
- Bỏ chọn Categories (danh mục)
- Bỏ chọn Date (ngày đăng)
- Mở Modified date (ngày sửa đổi)
– Bấm vào nút Publish phía trên cùng để xuất bản.
Để thay đổi cách hiển thị tác giả của bài đăng Blog từ tên email thành tên tác giả.
– Quay lại bảng điều khiển Dashboard của WordPress.
– Đi đến Users
– Nhấp vào email trong danh sách
– Cuộn xuống đến mục Nickname (required): thay đổi tên tác giả theo ý muốn.
– Mục Display name publicly as: bấm chọn tên tác giả
– Bấm nút Update Profile ở dưới cùng.
Ảnh cho bài đăng (Featured image)
– Bấm vào biểu tượng

– Chọn Post \ Featured image \ tải ảnh lên
– Kích thước ảnh bài đăng khoảng 800×500
9. Tạo Trang Giới thiệu
Tạo trang giới thiệu
Truy cập bảng điều khiển WordPress – Dashboard
– Nhấp vào Pages phía bên trái
– Bấm vào Add News
– Đặt tên trang là “Giới thiệu”
– Bấm vào biểu tượng “O” ở trên cùng bên phải (Page Settings & Styling). Tại mục General \ Content Layout (Bố cục nội dung), thay đổi cài đặt này từ Default (Mặc định) thành 100% Fill Width (100% toàn bộ chiều rộng)
– Trong Paddings. Bấm vào Disable để tắt paddings
– Vào danh mục Title phía bên trái. Trong Display Page Title, bấm vào Disable để tắt Tiêu đề
– Nhấp vào Publish
– Nhấp một lần nữa Publish để Xuất bản
Tùy chỉnh trang giới thiệu
Tạo tiêu đề trang giới thiệu
– Bấm vào nút Edit With Elementor
– Thêm section bằng cách bấm vào biểu tượng dấu cộng
– Chọn bố cục là một cột
– Kéo Heading, ở bên trái và thả vào trang. Nhập tên tiêu đề bạn muốn (Vd: Giới thiệu về tôi / thương hiệu)
– Thay đổi kích thước tiêu đề. Tại tab Style. Chỉnh sửa Typography. Size, kéo sang phải tăng cỡ chữ lên khoảng 36. Weight, in đậm khoảng 700.
Tạo văn bản
– Bấm vào biểu tượng chín dấu chấm để quay lại trình chỉnh sửa Elementor
– Kéo Text Editor, ở bên trái và thả vào trang, bên dưới Tiêu đề. Nhập nội dung giới thiệu vào đây.
Thêm hình đại diện của tác giả dưới bài viết
– Bấm vào biểu tượng chín dấu chấm để quay lại trình chỉnh sửa Elementor
– Kéo Image , ở bên trái và thả vào trang, bên dưới bài viết giới thiệu
– Bấm chọn khung hình ảnh, tải ảnh lên, chọn ảnh.
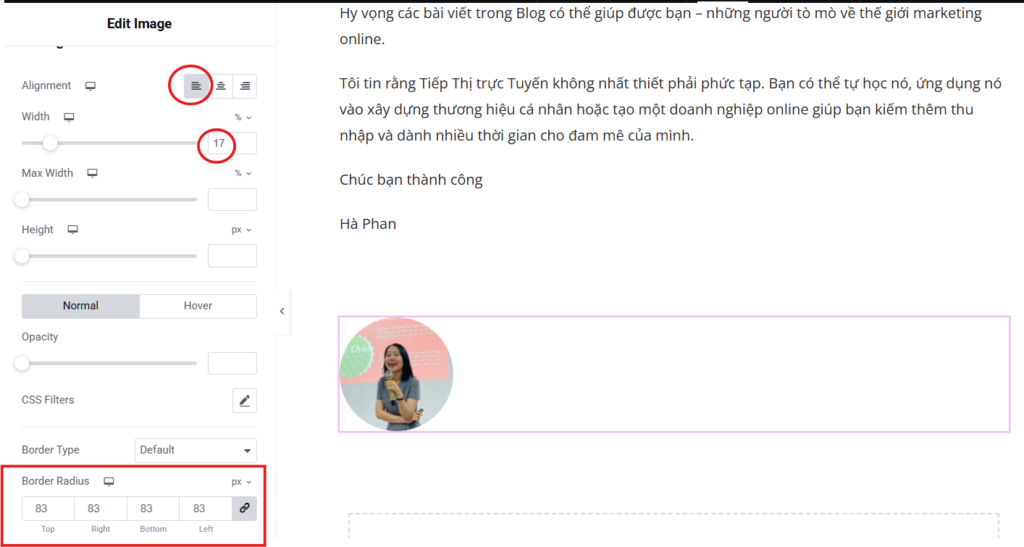
– Tại Tab Style.
+ Chỉnh Alignment (canh lề) canh trái.
+ Chỉnh Width (độ rộng) của hình ảnh
+ Bo tròn các góc của hình ảnh bằng cách chỉnh Border Radius, tăng bán kính lên khoảng 83 để thành hình tròn.

Để điều chỉnh khoảng cách trên và dưới của Section.
– Bấm vào biểu tượng sáu dấu chấm ở giữa trên cùng của section
– Margin. Nhấp vào biểu tượng link để hủy liên kết các giá trị tại
– Chỉnh Top: 30, Bottom: 100
– Bấm nút Update ở cuối trang
10. Tạo Trang Liên hệ
Chúng ta cần 2 Plugin WPForms Lite và Qi Addons For Elementor để tạo Form liên hệ cho trang này.
Plugin WPForms Lite đã được cài đặt sẵn khi cài Theme và chúng ta đã giữ lại nó lúc dọn dẹp. Bây giờ, chúng ta sẽ cài plugin Qi Addons For Elementor.
Cài đặt Plugin WPForms Lite: tạo form liên hệ
Plugin Qi Addons For Elementor: cho chúng ta thêm một số lựa chọn kiểu dáng cho form liên hệ
Cài đặt Plugin Qi Addons For Elementor
Truy cập bảng điều khiển WordPress – Dashboard
– Nhấp vào Plugins phía bên trái
– Bấm vào Add News
– Tìm kiếm Qi Addons For Elementor
– Bấm nút Install Now và sau đó là Activate
Tùy chỉnh Qi Addons For Elementor.
Quay lại bảng điều khiển Dashboard
– Đi đến Qi Addons For Elementor \ Widgets
– Tắt tất cả các tùy chọn trừ From Style. Bấm vào tắt Activate All ở tất cả các mục, trừ From Style.
Tạo form liên hệ.
Quay lại bảng điều khiển Dashboard
– Đi đến WPForms
– Bấm vào nút Add New để thêm biểu mẫu
– Chọn mẫu Simple Contact Form. Bấm vào nút Use Template
Tùy chỉnh mẫu form liên hệ đơn giản nhất có thể
– Bấm chọn vào khung Name.
– Tại tab General. Bấm bật tính năng Required (thông tin bắt buộc)
– Tại Tab General \ mục Format: để cho đơn giản, đổi kiểu hỏi tên First Last (gồm 2 khung hỏi họ và tên) thành Simple (chỉ có 1 khung)
– Tại Tab Advanced.
- Bấm vào bật tính năng Hide label để ẩn tên gọi của khung.
- Để mọi người có thể xem nội dung cần gõ vào khung. Nhập hướng dẫn vào khung Name: “tên của bạn”.
– Bấm chọn vào khung Email
– Tại tab General. Bấm bật tính năng Required (thông tin bắt buộc)
– Tại Tab Advanced.
- Bấm vào bật tính năng Hide label để ẩn tên gọi của khung.
- Để mọi người có thể xem nội dung cần gõ vào khung. Nhập hướng dẫn vào khung Placeholder Text: “Email của bạn”.
– Bấm chọn vào khung Comment or Message
– Tại tab General. Bấm bật tính năng Required (thông tin bắt buộc)
– Tại Tab Advanced.
- Bấm vào bật tính năng Hide label để ẩn tên gọi của khung.
- Để mọi người có thể xem nội dung cần gõ vào khung. Nhập hướng dẫn vào khung Placeholder Text: “Tin nhắn của bạn”.
- Chỉnh Field Size thành Large
Tạo trang Liên hệ
– Nhấp vào Pages phía bên trái
– Bấm vào Add News
– Đặt tên trang là “Giới thiệu”
– Bấm vào biểu tượng “O” ở trên cùng bên phải (Page Settings & Styling). Tại mục General \ Content Layout (Bố cục nội dung), thay đổi cài đặt này từ Default (Mặc định) thành 100% Fill Width (100% toàn bộ chiều rộng)
– Trong Paddings. Bấm vào Disable để tắt paddings
– Vào danh mục Title phía bên trái. Trong Display Page Title, bấm vào Disable để tắt Tiêu đề
– Nhấp vào Publish
– Nhấp một lần nữa Publish để Xuất bản
Tùy chỉnh trang với Elementor
– Bấm vào nút Edit With Elementor
– Thêm section bằng cách bấm vào biểu tượng dấu cộng
– Chọn bố cục là một cột
Tạo tiêu đề
– Kéo Heading, ở bên trái và thả vào trang. Nhập tên tiêu đề “Liên hệ”
– Thay đổi kích thước tiêu đề. Tại tab Style. Chỉnh sửa Typography. Size, kéo sang phải tăng cỡ chữ lên khoảng 36. Weight, in đậm khoảng 700.
Tạo văn bản
– Bấm vào biểu tượng chín dấu chấm để quay lại trình chỉnh sửa Elementor
– Kéo Text Editor, ở bên trái và thả vào trang, bên dưới Tiêu đề. Nhập vài lời nhắn của bạn (VD: Gửi tin nhắn cho tôi qua biểu mẫu này).
– Nhập vào thanh tìm kiếm “WPForms”. Kéo WPForms (màu đỏ), ở bên trái và thả vào trang
Tùy chỉnh nút Gửi tại Biểu mẫu liên hệ
– Tại Tab Style. Mục Button Style
- Button Background Color: Bấm vào biểu tượng quả địa cầu. Chọn màu nhấn để đổi màu cho nút Gửi thành màu nhấn của Website
- Button Full Width: thay đổi No thành Yes Để đổi kích thước cho nút Gửi thành toàn bộ trang
Tùy chỉnh khung biểu mẫu
Để chỉnh khoảng cách giữa các khung nhỏ trong khung biểu mẫu
– Cũng trong tab Style. Đi đến Spacing Style
- Input Padding: điều chỉnh thành 15 pixel cho tất cả các cạnh
Tạo bóng mờ và bo tròn các góc cho khung biểu mẫu
– Tại tab Advanced. Mục Border.
- Nhấp vào biểu tượng cây bút để chỉnh sửa Box Shadow để kích hoạt bóng mở cho khung biểu mẫu.
- Border Radius: giữ liên kết các giá trị và nhập giá trị 30 để tạo các góc bo tròn cho khung biểu mẫu
– Cũng tại tab Advanced. Đi đến mục Layout. Hủy liên kết các giá trị Padding. Điều chỉnh top: 1, right: 30, bottom: 18, left: 30
Canh lề cho section khung biểu mẫu
– Bấm vào biểu tượng sáu dấu chấm ở giữa trên cùng để chỉnh sửa section
– Tab Advanced. Hủy liên kết các giá trị của Margin. Nhập giá trị cho top: 30, bottom: 100
– Bấm nút Update.
Cách thức hoạt động của biểu mẫu liên hệ.
Khi có người nhập thông tin và bấm nút Gửi. Website sẽ hiện thông báo “Cám ơn bạn đã liên hệ với chúng tôi. Chúng tôi sẽ liên hệ lại ngay”. Cùng lúc đó tin nhắn này sẽ được gửi đến hộp thư email mà bạn đã đăng ký wordpress.
11. Tạo các thành phần Đầu trang
Phần đầu trang là thanh tiêu đề sẽ bao gồm logo và danh mục chính
– Truy cập bảng điều khiển WordPress – Dashboard
– Nhấp vào Appearance \ Menus
– Tạo menu bằng cách đặt tên cho menu tại Menu name: “Menu chính”. Bấm nút Create Menu ở góc bên phải, phía dưới.
– Để thêm các trang vào menu chính. Tại mục Pages. Bấm vào tab View all. Tick chọn vào trang muốn thêm vào menu chính: Blog, Giới thiệu, Liên hệ.
– Bấm nút Add to Menu. Các trang đã được thêm vào Menu chính, bạn có thể thay đổi vị trí các trang bằng cách kéo chúng lên hoặc xuống.
– Tại mục Menu Settings. Chọn vị trí xuất hiện tại mục Display location, tick chọn Main để các trang này xuất hiện tại thanh tiêu đề của trang web
– Bấm nút Save menu tại góc phải phía dưới.
Để tắt thanh phía trên tiêu đề có dòng chữ “Place your content here”
– Truy cập website của bạn bằng cách gõ tên miền của bạn. Bấm vào Customize ở trên cùng của trang web, xuất hiện trình chỉnh sửa WordPress
– Bấm vào Top Bar. Đi đến General. Bỏ tùy chọn ENABLE TOP BAR
– Bấm nút Publish
Để xóa đường viền của phần tiêu đề trang
– Quay lại trình chỉnh sửa WordPress bằng cách bấm vào mũi tên quay lại, 2 lần.
– Bấm vào Heading
– Đi đến General. Bỏ chọn HEADER BORDER BOTTOM
– Bấm nút Publish
Thêm hiệu ứng gạch dưới khi di chuyển chuột đến các liên kết trang của menu chính
– Cũng trong Heading \ General.
– Đi đến Link Effect. Chọn hiệu ứng Underline from left (gạch chân từ bên trái)
– Link Effect: Colour. Đổi màu sắc mặc định thành màu nhấn của trang web (dán mã màu 00B150 vào)
– Link Colour: thay đổi thành màu văn bản đồng bộ của trong web (dán mã màu 252525 vào)
Ẩn biểu tượng tìm kiếm hình kính lúp trên thanh tiêu đề
– Cũng trong Heading \ General.
– Cuộn xuống dưới để đến Search Icon Style
– Chọn Disable.
– Bấm nút Publish
Thay đổi cỡ chữ của menu chính
– Quay lại trình chỉnh sửa WordPress bằng cách bấm vào mũi tên quay lại, 2 lần.
– Bấm vào Typography
– Đi đến Main Menu. Thay đổi Font Size thành 17px để chữ ở menu chính lớn hơn
Chèn logo
– Quay lại trình chỉnh sửa WordPress bằng cách bấm vào mũi tên quay lại, 2 lần.
– Bấm vào Heading
– Đi đến Logo \ Select logo. Kéo logo vào Media và chọn ảnh logo
– Chỉnh sửa vùng hiển thị logo cho hiển thị hoàn toàn logo.
– Điều chỉnh kích thước logo bằng cách kéo thanh Maximum Width (px)
– Chọn ảnh cho mục Retina Logo. Kích thước này phải gấp đôi kích thước logo bình thường (bạn có thể thay đổi kích thước bằng Canva, chọn Resize, nhấp vào biểu tượng ổ khóa, thay đổi Height (chiều cao) từ 200 thành 400)
Cách tạo logo đơn giản với Canva
– Truy cập canva.com
– Bấm nút Create a design ở góc trên cùng bên phải
– Chọn Custom Size với Width: 1400, Height: 200
– Bấm bút Create new design
– Chọn công cụ Add a Heading. Nhập tên website của bạn. Viết hoa toàn bộ chữ.
– Tại trình chỉnh sửa Canva. Bấm vào Elements (Thành phần). Gõ tìm từ khóa liên quan đến biểu tượng muốn tìm (vd marketing).
– Chọn một biểu tượng phù hợp với chủ đề của trang web
– Kéo biểu tượng vào đầu của tên trang web
– Thay đổi màu sắc của logo theo ý muốn, bạn có thể copy mã màu nhấn của website để thiết kế màu cho logo của bạn.
– Tạo bản sao của logo vừa tạo, chỉnh màu sắc ngược lại với logo 1 để được logo trên nền đen. Chọn màu ngược lại với logo 1. Ta được logo cho nền tối. Để tạo Logo cho nền trong suốt bạn thực hiện các thao tác như đã hướng dẫn Cách xóa nền cho ảnh.
Cách thêm [chủ đề bài viết] vào danh mục chính
– Truy cập bảng điều khiển WordPress – Dashboard
– Nhấp vào Appearance \ Menus
– Để thêm các [chủ đề bài viết] vào menu chính. Tại mục Categories. Tick chọn vào [chủ đề bài viết] muốn thêm vào menu chính..
– Bấm nút Add to Menu.
– Bấm nút Save menu tại góc phải phía dưới.
12. Tạo các thành phần Chân trang
Phần chân trang chúng ta có logo, sau đó là trang chính sách, trang thông báo bản quyền.
Tạo trang Chính sách và trang Thông báo bản quyền
– Truy cập bảng điều khiển WordPress – Dashboard
– Nhấp vào Pages phía bên trái
– Bấm vào Add News
– Đặt tên trang là “Chính sách”/”Thông báo bản quyền”
– Bấm vào biểu tượng “O” ở trên cùng bên phải (Page Settings & Styling). Tại mục General \ Content Layout (Bố cục nội dung), thay đổi cài đặt này từ Default (Mặc định) thành 100% Fill Width (100% toàn bộ chiều rộng)
– Trong Paddings. Bấm vào Disable để tắt paddings
– Vào danh mục Title phía bên trái. Trong Display Page Title, bấm vào Disable để tắt Tiêu đề
– Nhấp vào Publish
– Nhấp một lần nữa Publish để Xuất bản
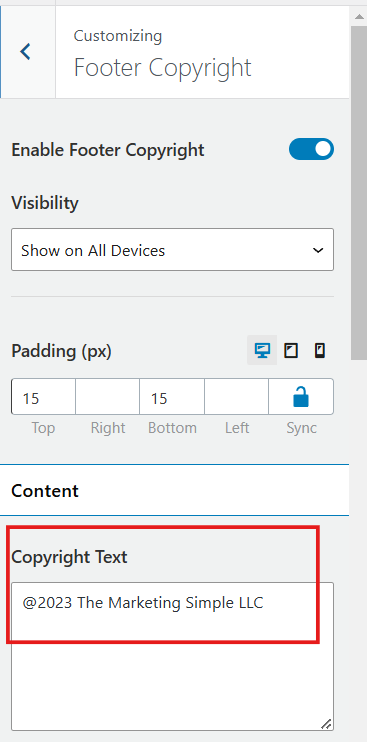
Thay đổi dòng văn bản dưới cuối chân trang “Copyright 2023 – Ocean WP Theme by Ocean WP” văn bản mà bạn muốn.
– Truy cập website của bạn bằng cách gõ tên miền của bạn. Bấm vào Customize ở trên cùng của trang web, xuất hiện trình chỉnh sửa WordPress
– Bấm vào Footer Copyright. Đi đến Copyright Text. Nhập văn bản của bạn, ví dụ “@2023 The Marketing Simple LLC”
– Bấm nút Publish

Thay đổi màu nền của chân trang thành màu đồng bộ với trang web (màu đen)
– Cũng trong phần Footer Bottom. Đi đến Background Colour. Copy mã màu #181f1c và dán vào.
– Bấm nút Publish
– Quay lại trình chỉnh sửa WordPress bằng cách bấm vào mũi tên quay lại, 2 lần.
– Bấm vào Footer Widgets.
- Columns. Xác định số cột muốn tạo. Trong mẫu trang web này, chúng ta chọn 1 cột.
- Text Colour. thay đổi thành màu trắng hoàn toàn
- Links Colour (màu di chuột của liên kết): thay đổi thành màu nhấn của trang web (mã màu #00b150)
– Bấm nút Publish
Thêm nội dung vào chân trang
– Quay lại trình chỉnh sửa WordPress bằng cách bấm vào mũi tên quay lại, 2 lần.
– Bấm vào Widgets \ Footer 1
Thêm logo
– Nhấp vào biểu tượng dấu cộng để thêm section
– Nhấn giữ và kéo biểu tượng Image từ thanh bên trái vào phần chân trang. Upload logo cho nền tối (bạn cũng có thể kéo hình ảnh vào upload)
– Tùy chỉnh kích thước logo bằng cách kéo to nhỏ hình logo trong thanh bên trái
Thêm dấu phân cách (đường gạch ngang)
– Nhấp vào biểu tượng dấu cộng để thêm section
– Tìm “Separator”. Nhấn giữ và kéo biểu tượng Separator từ thanh bên trái vào phần chân trang
Thêm văn bản
– Nhấp vào biểu tượng dấu cộng để thêm section
– Nhập văn bản vào. Ví dụ: “Chính sách I Thông báo bản quyền”
– Chọn Align text centre (canh giữa)
Tạo liên kết cho văn bản
– Chọn văn bản bằng cách bấm giữ chuột và kéo từ trái sang phải của văn bản.
– Bấm vào biểu tượng Link
– Dán link trang vào. (Vào Page, View page ở thanh bên phải và copy link trang)
13. Tối ưu hóa thiết bị di động
Hiện tại, trang web đã trông khá đẹp mắt trên desktop, nhưng chưa chắc nó cũng đẹp nếu khán giả xem qua điện thoại di động hoặc máy tính bảng. Để tối ưu hóa giao diện người xem trên thiết bị di động.
– Truy cập bảng điều khiển WordPress – Dashboard
– Nhấp vào Pages phía bên trái
– Đi đến “Trang chủ”. Bấm vào Edit with Elementor.
– Cuốn xuống dưới. Bấm vào biểu tượng mô tả thiết bị di động “Chế độ đáp ứng”
– Xuất hiện biểu tượng mô tả các thiết bị hiển thị ở trên cùng của trang.
– Bấm vào từng biểu tượng để xem cách hiển thị trang web của bạn trên từng loại thiết bị như thế nào và chỉnh sửa lại cho đẹp mắt. Thực hiện như hướng dẫn thiết lập “Trang chủ”
Tùy chỉnh hiển thị dành riêng cho điện thoại di động
Cài đặt logo riêng cho phiên bản điện thoại di động
– Truy cập website của bạn bằng cách gõ tên miền của bạn. Bấm vào Customize ở trên cùng của trang web, xuất hiện trình chỉnh sửa WordPress.
– Đi đến và truy cập mục Header \ Mobile Menu
- Logo (optional): tải lên logo riêng dành cho phiên bản điện thoại di động
- Logo Maximum Height (px) (chiều cao tối đa của logo): 35 (bạn có thể tùy chỉnh theo ý bạn)
– Bấm nút Publish
– Tải lại trang để xem sự thay đổi. Bấm vào chế độ đáp ứng hoặc kiểm tra trực tiếp trên điện thoại di động của bạn.
Xóa văn bản “Menu” góc phải màn hình điện thoại
(vì phiên bản dọc của điện thoại khá nhỏ, nên chúng ta nên loại bỏ bớt văn bản, chỉ giữ lại biểu tượng người đọc cũng sẽ hiểu). Ví dụ: Menu ở góc phải màn hình, chúng ta muốn nó chỉ cần hiển thị biểu tượng bánh hamburger (3 dấu gạch ngang)
– Cũng trong mục Header\ Mobile Menu
– Bỏ tick chọn DISPLAY MENU TEXT
– Bấm nút Publish
– Tải lại trang để xem sự thay đổi. Bấm vào chế độ đáp ứng hoặc kiểm tra trực tiếp trên điện thoại di động của bạn.
Hiệu ứng cho nút bấm menu
– Cuộn xuống Custom Hamburger Button: thay đổi Default Icon thành 3D x
– Bấm nút Publish
Loại bỏ chức năng tìm kiếm
– Bỏ tích chọn MOBILE MENU SEARCH
– Bấm nút Publish
Bạn nên xem qua từng trang, chuyển sang chế độ đáp ứng và xem hiển thị trên các thiết bị khác nhau đã ổn chưa, và có điều chỉnh cho phù hợp
14. Email Marketing
Kết nối website với nhà cung cấp dịch vụ tiếp thị qua email và gửi bản tin mới qua email cho những người cung cấp email và nhấp vào nút đăng ký.
Kết nối với MailChimp – một trong những công cụ tiếp thị qua email phổ biến nhất
Tôi giới thiệu MailChimp vì ở giai đoạn đầu, khi chưa có nhiều người biết đến Blog của bạn thì đây là lựa chọn hợp lý nhất. MailChimp có gói miễn phí mà bạn có thể sử dụng nếu bạn có dưới 500 địa chỉ liên hệ và có thể gửi tới 1000 email mỗi tháng. Bạn có thể nâng cấp lên gói có phí tương ứng với số lượng địa chỉ email mà bạn muốn gửi khi trang web của bạn phát triển hơn. Hoặc bạn cũng có thể lựa chọn nhà cung cấp dịch vụ Email Marketing khác với nhiều tính năng phù hợp với yêu cầu phát triển của website sau này.
15. Bảo mật
Cài đặt Plugin bảo mật miễn phí có tên là Wordfence Security, giúp đảm bảo trang web của bạn được an toàn
Tôi hy vọng qua hướng dẫn chi tiết này bạn có thể tự tạo cho mình 1 website/blog cho riêng mình.
Vì bạn đã đọc hết bài viết này, chúng tôi tặng bạn link giảm giá 20% khi đăng ký dịch vụ lưu trữ của Hostinger. Nhấp vào nút bên dưới để bắt đầu xây dựng website Blog tiếp thị liên kết của bạn (chúng tôi hy vọng bạn sẽ sử dụng tốt mã ưu đãi này trước khi nó hết hạn).
Love
TMS Team





Pingback: Kế hoạch Affiliate marketing 5 bước hiệu quả trên Pinterest
Pingback: Affiliate Marketing 101: Cách bắt đầu tiếp thị liên kết trong 7 bước đơn giản. Hướng dẫn cho người mới bắt đầu
Pingback: Cách bắt đầu một Blog và kiếm tiền năm 2025